Часто возникает вопрос – как добавить в запись блога или в комментарий картинку?
Ответ на этот вопрос состоит из двух частей:
1. Как загрузить картинку с компьютера в Интернет?
2. Как вставить картинку в нужное место?
Разберем оба вопроса отдельно.
1. Как загрузить картинку с компьютера в Интернет?
В настоящий момент на сайте реализована загрузка изображений только к страницам населённых пунктов, к другим типам материалов и комментариям изображения загружать пока нельзя. Поэтому для размещения изображения на сайте необходимо воспользоваться сторонним хостингом картинок.
Разберем пример для хостинга картинок https://postimages.org/
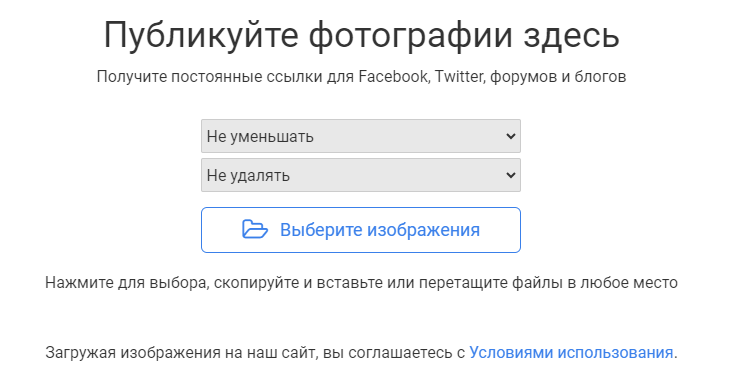
При входе на указанный сайт отображается такой интерфейс:

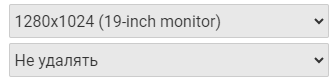
В большинстве случаев будет достаточно размера 1280х1024, поэтому рекомендуем изменить селектор «Не уменьшать» на это значение.
Сервис позволяет задать время хранения файлов, но если вы размещаете картинку на сайте, то выбирайте вариант «Не удалять».
В итоге получится так:

Далее есть два варианта действий:
1. Просто перетаскиваете картинки или фотографии в центр экрана, и они начинают загружаться на сайт.
2. Нажимаете кнопку «Выберите изображения» и находите файлы на вашем компьютере.
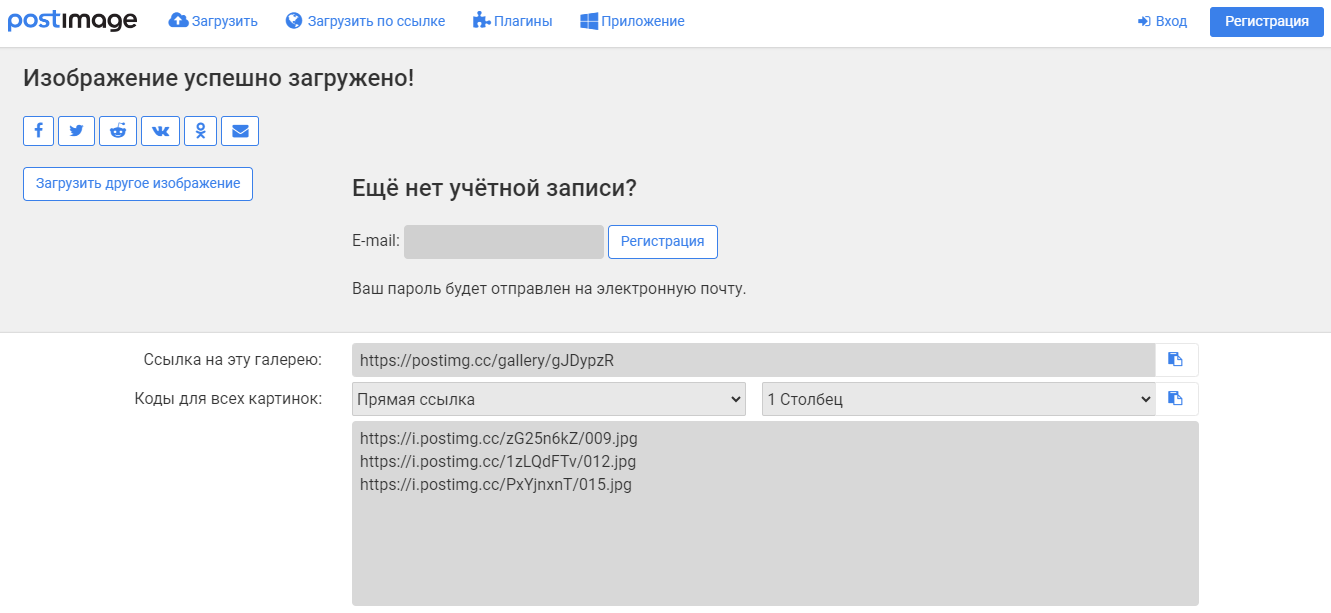
После загрузки на экране отобразится список загруженных изображений в виде маленьких картинок и список на них.
Важно! Для получения ссылок, которые можно использовать на сайте, в поле «Коды для всех картинок» необходимо выбрать вариант «Прямая ссылка»

В большом поле ниже надписи «Коды для всех картинок» отображаются ссылки, которые вы можете использовать для размещения на сайте.
2. Как вставить изображение в нужное место (в блог, в комментарий)?
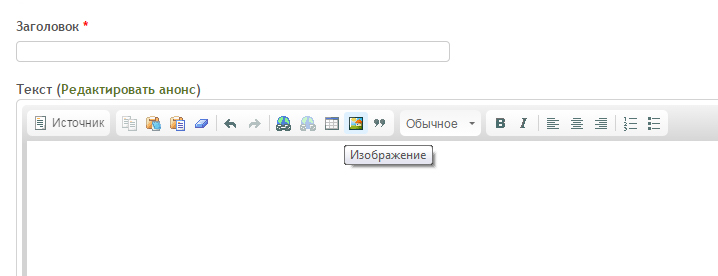
При создании/редактировании записи в панели инструментов выберите значок «Изображение»:

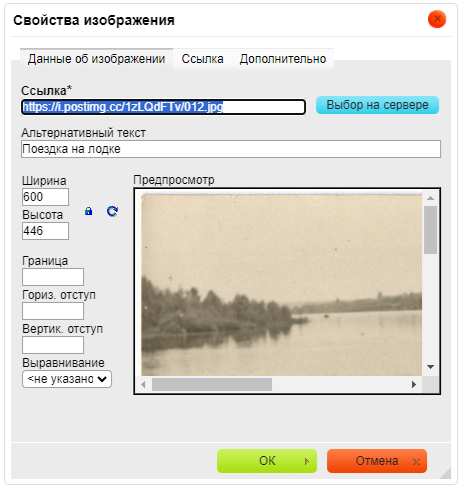
В открывшемся окне вставьте ссылку в поле «Ссылка» на вкладке «Данные об изображении».

Если у вас разные ссылки для уменьшенного и полноразмерного изображения, то сюда следует вставить ссылку на уменьшенное изображение, размер которого должен соответствовать параметрам «Ширина» и «Высота»
В поле «Альтернативный текст» можно написать краткое описание изображения.
В поле «Ширина» и «Высота» укажите желаемые параметры отображения картинки. В примере указан размер 600x446. Кнопка «Замочек» поможет сохранить пропорции.
Важно! Не рекомендуется указывать размеры изображения больше 900 по ширине, они могут заезжать за пределы экрана на маленьких экранах.
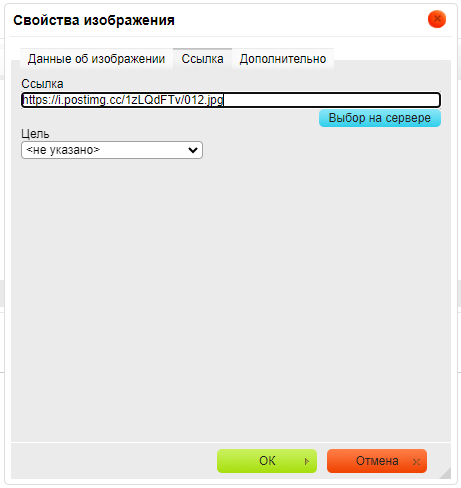
Далее перейдите на вкладку «Ссылка».

В поле «Ссылка» вставьте ссылку на изображение. Это позволит по клику мышью на изображении открывать его крупно во всплывающем окне (если не надо - не делайте). Если у вас разные ссылки для уменьшенного и полноразмерного изображения, то сюда следует вставить ссылку на полноразмерное (большое) изображение.
Завершите действие нажатием кнопки «ОК».

Всё получилось!
Примечания
Не следует использовать ссылки на изображения из социальных сетей («Одноклассники», «Вконтакте») и на облачные сервисы («Яндекс Диск», «Google Drive») – эти изображения, скорее всего, не смогут увидеть многие пользователи. Также такие сервисы часто предлагаю временные ссылки, которые через некоторое время перестают работать.
Изображения, размещённые в интересных материалах, мы стараемся загружать к нам на сервер, чтобы они не пропали, в случае прекращения работы стороннего хостинга. Но не из всех сторонних источников это получается сделать, поэтому рекомендуем использовать сервис, указанный выше.

Спасибо! Надо попробовать.
Спасибо, Денис!
Спасибо за ценную информацию.
В комментарии к блогам тоже можно вставлять изображение (фото) с компьютера!
Веб пикаса перестала поддерживать проект [support.google.com].
Изображения, размещенные с "радикала" имеют свойство пропадать. Некоторые сайты от него уходят.
Хостинг "Радикал-фото" плохо работает (раньше работал хорошо),
Какие ещё хостинги можно использовать?
Яндекс/гугл
благодарю за информацию, размещу фото в сообщении
Здравствуйте!
Правильно я поняла, что в своём блоге нет возможности разместить фото со своего компьютера?
Например, мне нужно проиллюстрировать текст в блоге фотографиями из собственного архива. Не нашла такой возможности.
Елена, можно, для этого загружаете фото на какую-нибудь площадку в интернете (например, ВК), а в своем блоге нажимаете на иконку "изображения" и вставляете ссылку.
Спасибо! Попробую.
Нет, ВКонтакте использовать не надо. Соцсети могут блокировать доступ к изображению со сторонних ресурсов, оно не будет показываться.
Могу порекомендовать вот такой фотохостинг: https://postimages.org/
У меня есть страницы в FB и на ОК. Попробовала вставить ссылку на фото из публикации в "Фейсбуке", но ничего не произошло.
Денис, здравствуйте! Я все гружу только из ВК, проблем ни разу не возникало, удобно, что этот фотоальбом остается мне подконтрольным
.
Татьяна, у меня ВК взломали страницу и стали рассылать сообщения моим друзьям с просьбами о высылке денег. Я так разъярилась, что моментально удалила страницу. И желания не возникало больше её восстанавливать. И вот сегодня подумала, а не восстановить ли её, когда из "Фейсбука" не смогла сюда в блог добавить ссылку на фото.
у меня сайт РАдикал не открывает. И как быть , как вставить фото на сайт?
.
Всё меняется. Вот этот сайт, сменил название.
https://radikalfoto.ru/files/
Вроде бы.
Прошу убрать комментарий.
Здравствуйте, я в последние дни выставляла картинки при помощи вот этого сайта.
https://img-host.ru/
Уважаемая Вера Ивановна, большое вам спасибо. Всё получилось и прежняя пошаговая инструкция Дениса Юрьевича помогла.
"Радикал" не работает, надо в пример другой сайт указать.
Обновил инструкцию, дал ссылку на новый работающий сервис - https://postimg.cc/
что то у меня не получается загрузить. крестик какой то отображается в предпросмотре
Вставляйте через буфер обмена "Ворд", этот способ всегда работает.